DOM Storage is usually equated with HTTP cookies. Just like cookies, Web developers can stack away per-session or domain-specific information as name/value pairs on the client by utilizing DOM Storage. Nonetheless, different from cookies, DOM Storage transforms it much easier to control how data stored by one browser window is visible to another.
DOM Storage is constituted of two main parts:
1) In Session Storage, any data given as input is stacked away for the time-period of the session. Thus, if a new tab is opened up, the information from the Session in the first tab is stacked away for the new tab.
2) Local Storage, ranges across several windows and stays outside of the present session. Local Storage permits Web applications to stack away upto 10 MB of user information. This could also include the data stored offline for reading later.
This article will demonstrate you how to enable or disable DOM Storage from being utilized in Internet Explorer and Firefox.
Enable or Disable DOM Storage in Internet Explorer
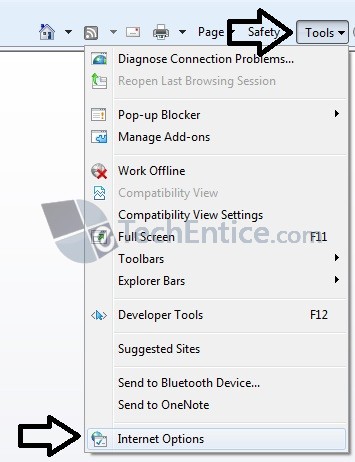
1. In Internet Explorer, click on Tools and Internet Options.

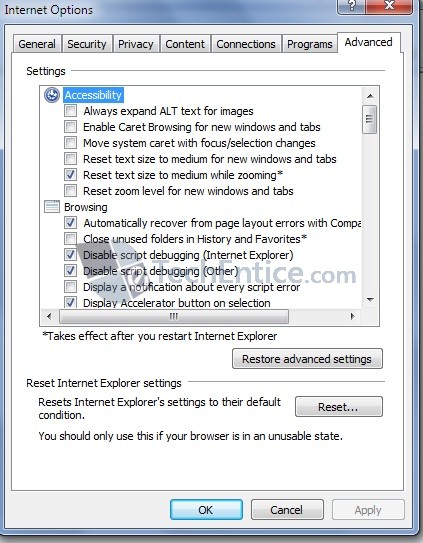
2. Click on the Advanced tab, then scroll down to the Security section under Settings.

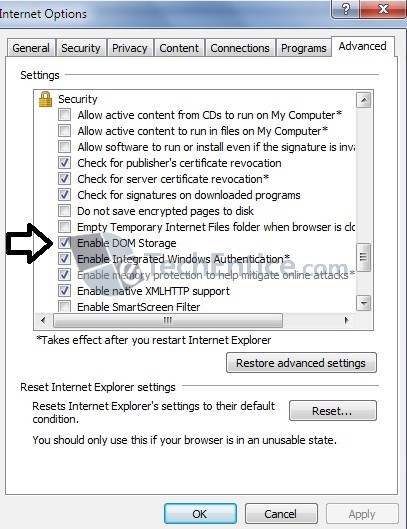
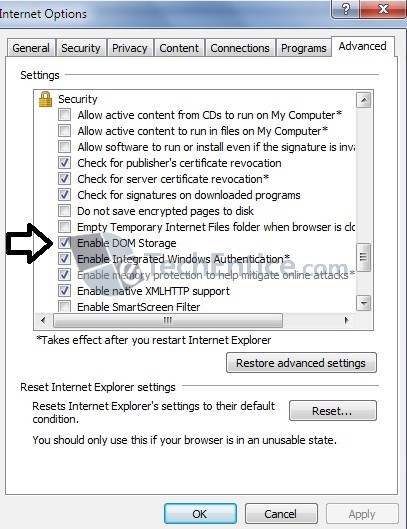
3. Check the Enable DOM Storage box and click on OK.

4. To Disable DOM Storage, just uncheck the Enable DOM Storage box and click on OK.

Enable or Disable DOM Storage in Mozilla Firefox
1. Open Firefox
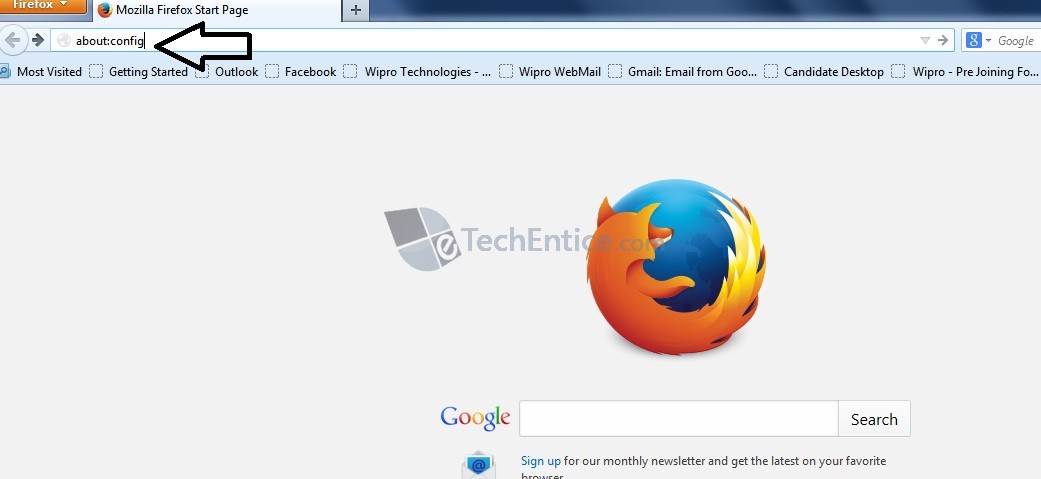
2. Type in about:config in the address bar and hit enter.

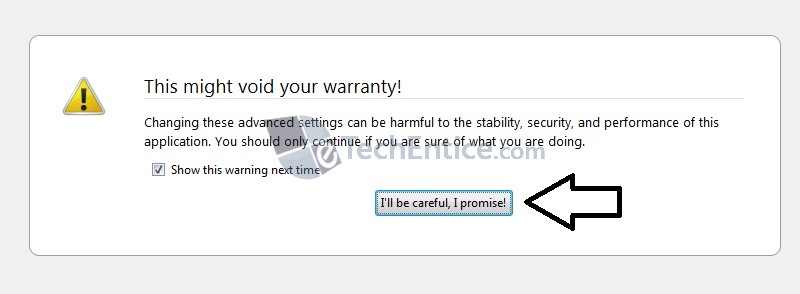
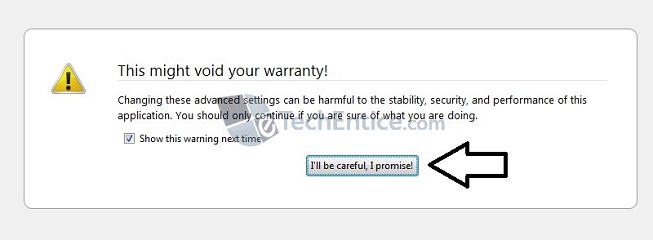
3. Click on the I’ll be careful, I promise button.

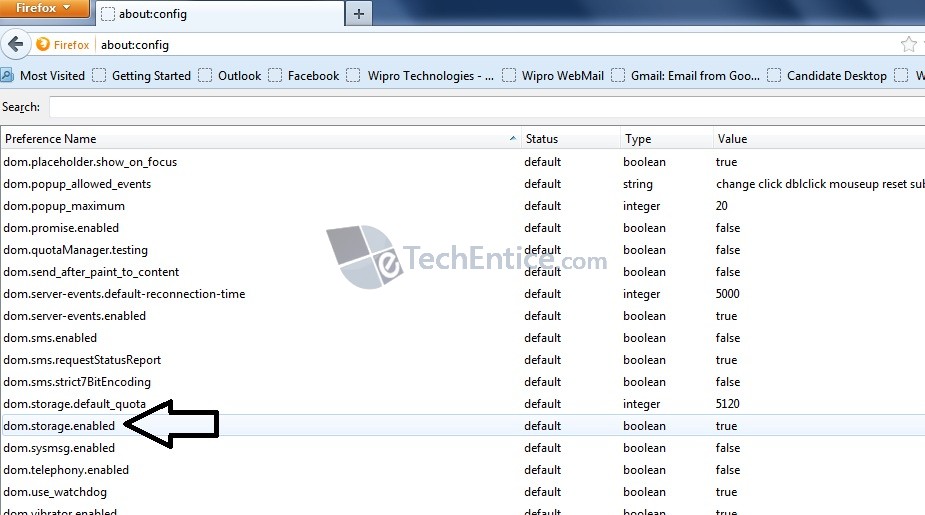
4. To disable DOM storage, just scroll down and double click on the dom.storage.enabled entry to alter the “value” from true (default setting) to false.

5. To Enable DOM Storage, just scroll down and double click on the dom.storage.enabled entry to change the “value” from false to true.
6. Close the Firefox if you want to.








classy article, was very helpful.
this article is useful for speed up of internet