Open-source AI models have significantly altered the landscape of software development and automation. These models, readily accessible and modifiable by anyone, are transforming how we generate code and implement and follow complex instructions. By leveraging machine learning algorithms and vast ...
Digital marketing is right now the pinnacle of all forms of marketing strategies. For digital branding, images play an important role in attracting the target audience. Gone are the days when marketers used to roam aimlessly in search of a ...
What is GPT? At its core, GPT stands for Generative Pre-trained Transformer. It’s a type of language model that leverages deep learning techniques to generate human-like text. Imagine a digital wordsmith that can craft coherent sentences, paragraphs, and even longer ...
In recent years, artificial intelligence (AI) has garnered significant attention for its potential to revolutionize various industries. One area where AI has been heavily explored is stock trading, with promises of smarter decisions and higher profits. However, the reality seems ...
The two GPT technology pioneers, GPT-4 and ChatGPT, have significantly increased interest in generative AI and artificial intelligence in general. Generative Pre-trained Transformer, sometimes known as GPT, is a type of sophisticated artificial intelligence. A neural network machine learning model ...
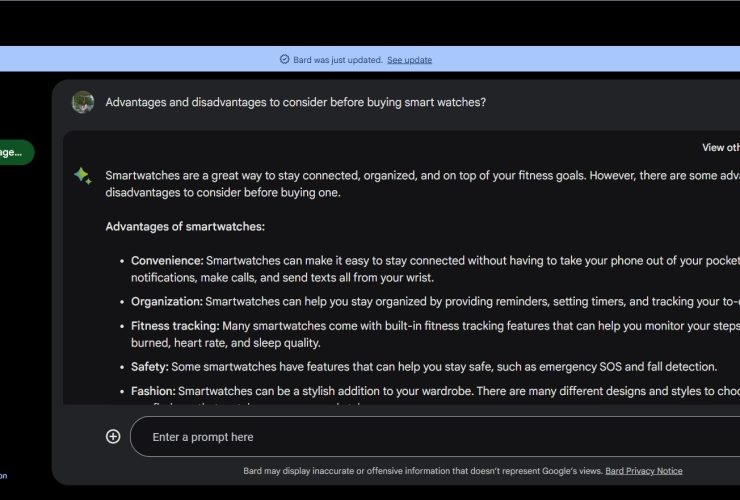
Along with other technology giants like Facebook, Amazon, Intel, and Apple, Google has been at the forefront of AI development for years. But just as people began to take an interest in Google’s AI solutions, OpenAI came out of hiding ...
In a constantly changing and information-saturated world, data analytics comes as an essential tool for businesses. Big data software helps to drive high ROI, make more informed decisions, adapt to customer demand in the real time, and more. While big ...
Restoring old worn-out photos is a tough job, and when there is a free AI tool to convert old photos into new ones, who wouldn’t want to try it? An AI tool has been developed by Tencent researchers, GFP-GAN (Generative Facial ...
There’s a few common types of custom software developers that can be found throughout the programming industry. Custom software engineers can often be generalized and grouped into a few distinct categories. After all, there are nearly 27 million professionals working ...
The home office should be a space that is inspiring and productive and not just a cold environment that you would see in some outdated office block. Working from home has well and truly become the norm, so it’s time ...
Regenerative agriculture is one of the ways through which farmers are trying to negate and slow down the depletion of natural resources. This article will talk about some of the top tools that we can use to quantify regenerative agriculture. ...
Software testing, which is basically the process of examining whether software performs in the way it has been designed to perform, is a crucial part of software development. It ensures there are no bugs and that the software is easy ...
If you have ever found yourself crawling through the online world, slower than a snail, and facing the frustration and digital depression at every turn, there is a good chance that your browsing experience is far from optimized. To ensure ...
As a tool, proxies do not only differ in both design and how they operate; they also differ in what type of device they are specifically built for and what kind of data they work with. And mobile proxies are a special ...
It has long been known that a sedentary lifestyle has a negative impact on people’s posture and health. Furthermore, selecting the right desk is always a challenge that not everyone can cope with. This task, however, has become considerably easier ...
Managing pharmacy is tough as it includes serving patients, interpreting physicians’ orders, reviewing the prescriptions, dispense drugs, monitoring patients, bill insurance companies, and many other things. In this regard, you can consider opting for pharmacy management software development to make ...
The last year brought designers an extensive amount of changes in the world of web technologies. These are the most exciting and the newest animation trends 2021 in the community: Extensibility Extensibility is where you can take the technology and ...
Working on a startup and having trouble in creating a business plan for your business? Running a tech startup and not having a proper business plan for your tech company? Then here is a complete solution to your problems and ...
The finance sector is always a lucrative niche for any entrepreneur. As a result, more and more people are interested in entering this sector with their own products. If you wish to do the same and are wondering how to ...
Every business owner ultimately knows that you have to have a website if you want to get noticed in the national and global marketplace. You may love working within your local community, but if you have products or services that ...